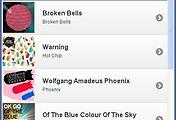
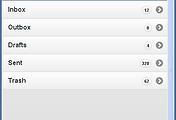
List 항목은 구분선으로 나누거나 리스트 항목 그룹으로 만들 수 있습니다. 어떤 리스트 항목이더라도 data-role=”list-divider” 속성을 추가만 하면 됩니다. 이러한 항목은 b 테마로 스타일 되어지지만, data-dividertheme 속성을 리스트 요소(ul 혹은 ol)에 사용하여 구분자 테마를 지정할 수 있습니다.
<div class="content-primary">
<ul data-role="listview">
<li data-role="list-divider">A</li>
<li><a href="index.html">Adam Kinkaid</a></li>
<li><a href="index.html">Alex Wickerham</a></li>
<li><a href="index.html">Avery Johnson</a></li>
<li data-role="list-divider">B</li>
<li><a href="index.html">Bob Cabot</a></li>
<li data-role="list-divider">C</li>
<li><a href="index.html">Caleb Booth</a></li>
<li><a href="index.html">Christopher Adams</a></li>
<li><a href="index.html">Culver James</a></li>
<li data-role="list-divider">D</li>
<li><a href="index.html">David Walsh</a></li>
<li><a href="index.html">Drake Alfred</a></li>
<li data-role="list-divider">E</li>
<li><a href="index.html">Elizabeth Bacon</a></li>
<li><a href="index.html">Emery Parker</a></li>
<li><a href="index.html">Enid Voldon</a></li>
<li data-role="list-divider">F</li>
<li><a href="index.html">Francis Wall</a></li>
<li data-role="list-divider">G</li>
<li><a href="index.html">Graham Smith</a></li>
<li><a href="index.html">Greta Peete</a></li>
<li data-role="list-divider">H</li>
<li><a href="index.html">Harvey Walls</a></li>
<li data-role="list-divider">M</li>
<li><a href="index.html">Mike Farnsworth</a></li>
<li><a href="index.html">Murray Vanderbuilt</a></li>
<li data-role="list-divider">N</li>
<li><a href="index.html">Nathan Williams</a></li>
<li data-role="list-divider">P</li>
<li><a href="index.html">Paul Baker</a></li>
<li><a href="index.html">Pete Mason</a></li>
<li data-role="list-divider">R</li>
<li><a href="index.html">Rod Tarker</a></li>
<li data-role="list-divider">S</li>
<li><a href="index.html">Sawyer Wakefield</a></li>
</ul>
</div><!--/content-primary -->

<div class="content-primary">
<ul data-role="listview">
<li data-role="list-divider">A</li>
<li><a href="index.html">Adam Kinkaid</a></li>
<li><a href="index.html">Alex Wickerham</a></li>
<li><a href="index.html">Avery Johnson</a></li>
<li data-role="list-divider">B</li>
<li><a href="index.html">Bob Cabot</a></li>
<li data-role="list-divider">C</li>
<li><a href="index.html">Caleb Booth</a></li>
<li><a href="index.html">Christopher Adams</a></li>
<li><a href="index.html">Culver James</a></li>
<li data-role="list-divider">D</li>
<li><a href="index.html">David Walsh</a></li>
<li><a href="index.html">Drake Alfred</a></li>
<li data-role="list-divider">E</li>
<li><a href="index.html">Elizabeth Bacon</a></li>
<li><a href="index.html">Emery Parker</a></li>
<li><a href="index.html">Enid Voldon</a></li>
<li data-role="list-divider">F</li>
<li><a href="index.html">Francis Wall</a></li>
<li data-role="list-divider">G</li>
<li><a href="index.html">Graham Smith</a></li>
<li><a href="index.html">Greta Peete</a></li>
<li data-role="list-divider">H</li>
<li><a href="index.html">Harvey Walls</a></li>
<li data-role="list-divider">M</li>
<li><a href="index.html">Mike Farnsworth</a></li>
<li><a href="index.html">Murray Vanderbuilt</a></li>
<li data-role="list-divider">N</li>
<li><a href="index.html">Nathan Williams</a></li>
<li data-role="list-divider">P</li>
<li><a href="index.html">Paul Baker</a></li>
<li><a href="index.html">Pete Mason</a></li>
<li data-role="list-divider">R</li>
<li><a href="index.html">Rod Tarker</a></li>
<li data-role="list-divider">S</li>
<li><a href="index.html">Sawyer Wakefield</a></li>
</ul>
</div><!--/content-primary -->

'----- IT ----- > jQuery Moblie' 카테고리의 다른 글
| jQuery Mobile - Thumbnails & Icons(썸네일과 아이콘 리스트) (0) | 2011.06.30 |
|---|---|
| jQuery Mobile - Text Formatting & Counts(텍스트와 리스트 카운트) (1) | 2011.06.29 |
| jQuery Mobile - Split Button Lists(분할 버튼 리스트) (4) | 2011.06.27 |
| jQuery Mobile - Numbered Lists (순위 리스트) (0) | 2011.06.26 |
| jQuery Mobile - Nested Lists(내장된 리스트) (0) | 2011.06.25 |




댓글