리스트 항목에서 하나 이상의 가능한 액션이 있을 경우, split 버튼은 두가지의 독립적은 클릭 가능한 항목(리스트 항목과 오른쪽의 작은 화살표 아이콘)으로 사용할 수 있습니다. Split list를 만들기 위해, 간단하게 li 태그안에 두번째 링크를 추가하고 프레임웍크는 화살표모양의 아이콘에 링크와 같은 스타일과 세로 구분선을 추가할 것입니다. 그리고 접근성을 위한 텍스트 링크에서 링크의 제목 속성을 셋팅합니다.
<div class="content-primary">
<ul data-role="listview" data-split-icon="gear" data-split-theme="d">
<li><a href="index.html">
<img src="images/album-bb.jpg" />
<h3>Broken Bells</h3>
<p>Broken Bells</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album
</a></li>
<li><a href="index.html">
<img src="images/album-hc.jpg" />
<h3>Warning</h3>
<p>Hot Chip</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album
</a></li>
<li><a href="index.html">
<img src="images/album-p.jpg" />
<h3>Wolfgang Amadeus Phoenix</h3>
<p>Phoenix</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album
</a></li>
<li><a href="index.html">
<img src="images/album-ok.jpg" />
<h3>Of The Blue Colour Of The Sky</h3>
<p>Ok Go</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album
</a></li>
<li><a href="index.html">
<img src="images/album-ws.jpg" />
<h3>Elephant</h3>
<p>The White Stripes</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album
</a></li>
<li><a href="index.html">
<img src="images/album-rh.jpg" />
<h3>Kid A</h3>
<p>Radiohead</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album
</a></li>
<li><a href="index.html">
<img src="images/album-xx.jpg" />
<h3>XX</h3>
<p>XX</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album
</a></li>
<li><a href="index.html">
<img src="images/album-mg.jpg" />
<h3>Congratulations</h3>
<p>MGMT</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album
</a></li>
<li><a href="index.html">
<img src="images/album-ag.jpg" />
<h3>Ashes Grammar</h3>
<p>A Sunny Day in Glasgow</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album
</a></li>
<li><a href="index.html">
<img src="images/album-k.jpg" />
<h3>Hot Fuss</h3>
<p>Killers</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album
</a></li>
<li><a href="index.html">
<img src="images/album-af.jpg" />
<h3>The Suburbs</h3>
<p>Arcade Fire</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album
</a></li>
</ul>
</div><!--/content-primary -->

<div class="content-primary">
<ul data-role="listview" data-split-icon="gear" data-split-theme="d">
<li><a href="index.html">
<img src="images/album-bb.jpg" />
<h3>Broken Bells</h3>
<p>Broken Bells</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album
</a></li>
<li><a href="index.html">
<img src="images/album-hc.jpg" />
<h3>Warning</h3>
<p>Hot Chip</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album
</a></li>
<li><a href="index.html">
<img src="images/album-p.jpg" />
<h3>Wolfgang Amadeus Phoenix</h3>
<p>Phoenix</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album
</a></li>
<li><a href="index.html">
<img src="images/album-ok.jpg" />
<h3>Of The Blue Colour Of The Sky</h3>
<p>Ok Go</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album
</a></li>
<li><a href="index.html">
<img src="images/album-ws.jpg" />
<h3>Elephant</h3>
<p>The White Stripes</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album
</a></li>
<li><a href="index.html">
<img src="images/album-rh.jpg" />
<h3>Kid A</h3>
<p>Radiohead</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album
</a></li>
<li><a href="index.html">
<img src="images/album-xx.jpg" />
<h3>XX</h3>
<p>XX</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album
</a></li>
<li><a href="index.html">
<img src="images/album-mg.jpg" />
<h3>Congratulations</h3>
<p>MGMT</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album
</a></li>
<li><a href="index.html">
<img src="images/album-ag.jpg" />
<h3>Ashes Grammar</h3>
<p>A Sunny Day in Glasgow</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album
</a></li>
<li><a href="index.html">
<img src="images/album-k.jpg" />
<h3>Hot Fuss</h3>
<p>Killers</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album
</a></li>
<li><a href="index.html">
<img src="images/album-af.jpg" />
<h3>The Suburbs</h3>
<p>Arcade Fire</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album
</a></li>
</ul>
</div><!--/content-primary -->

'----- IT ----- > jQuery Moblie' 카테고리의 다른 글
| jQuery Mobile - Text Formatting & Counts(텍스트와 리스트 카운트) (1) | 2011.06.29 |
|---|---|
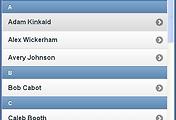
| jQuery Mobile - List dividers(리스트 구분자) (3) | 2011.06.28 |
| jQuery Mobile - Numbered Lists (순위 리스트) (0) | 2011.06.26 |
| jQuery Mobile - Nested Lists(내장된 리스트) (0) | 2011.06.25 |
| jQuery Mobile - Basic Linked Lists(링크 리스트) (0) | 2011.06.24 |




댓글