List는 또한 정렬된 리스트를 만들 수 있습니다. 검색결과나 무비 큐와 같은 순서있는 아이템들을 표기할 때 유용합니다. 향상된 마크업을 리스트 뷰에 적용할 때, JQM은 첫번째로 CSS를 사용해 리스트에 숫자를 추가합니다.
<div class="content-primary">
<ol data-role="listview">
<li><a href="index.html">The Godfather</a></li>
<li><a href="index.html">Inception</a></li>
<li><a href="index.html">The Good, the Bad and the Ugly </a></li>
<li><a href="index.html">Pulp Fiction</a></li>
<li><a href="index.html">Schindler's List</a></li>
<li><a href="index.html">12 Angry Men</a></li>
<li><a href="index.html">One Flew Over the Cuckoo's Nest</a></li>
<li><a href="index.html">Star Wars: Episode V - The Empire Strikes Back</a></li>
<li><a href="index.html">The Dark Knight</a></li>
<li><a href="index.html">The Lord of the Rings: The Return of the King</a></li>
<li><a href="index.html">Seven Samurai</a></li>
<li><a href="index.html">Star Wars: Episode IV - A New Hope</a></li>
<li><a href="index.html">Casablanca</a></li>
<li><a href="index.html">Goodfellas </a></li>
<li><a href="index.html">Toy Story 3</a></li>
<li><a href="index.html">Fight Club</a></li>
<li><a href="index.html">City of God</a></li>
<li><a href="index.html">The Lord of the Rings: The Fellowship of the Ring</a></li>
<li><a href="index.html">The Big Lebowski</a></li>
<li><a href="index.html">Psycho</a></li>
</ol>
</div><!--/content-primary -->

<div class="content-primary">
<ol data-role="listview">
<li><a href="index.html">The Godfather</a></li>
<li><a href="index.html">Inception</a></li>
<li><a href="index.html">The Good, the Bad and the Ugly </a></li>
<li><a href="index.html">Pulp Fiction</a></li>
<li><a href="index.html">Schindler's List</a></li>
<li><a href="index.html">12 Angry Men</a></li>
<li><a href="index.html">One Flew Over the Cuckoo's Nest</a></li>
<li><a href="index.html">Star Wars: Episode V - The Empire Strikes Back</a></li>
<li><a href="index.html">The Dark Knight</a></li>
<li><a href="index.html">The Lord of the Rings: The Return of the King</a></li>
<li><a href="index.html">Seven Samurai</a></li>
<li><a href="index.html">Star Wars: Episode IV - A New Hope</a></li>
<li><a href="index.html">Casablanca</a></li>
<li><a href="index.html">Goodfellas </a></li>
<li><a href="index.html">Toy Story 3</a></li>
<li><a href="index.html">Fight Club</a></li>
<li><a href="index.html">City of God</a></li>
<li><a href="index.html">The Lord of the Rings: The Fellowship of the Ring</a></li>
<li><a href="index.html">The Big Lebowski</a></li>
<li><a href="index.html">Psycho</a></li>
</ol>
</div><!--/content-primary -->

'----- IT ----- > jQuery Moblie' 카테고리의 다른 글
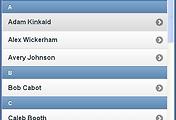
| jQuery Mobile - List dividers(리스트 구분자) (3) | 2011.06.28 |
|---|---|
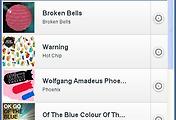
| jQuery Mobile - Split Button Lists(분할 버튼 리스트) (4) | 2011.06.27 |
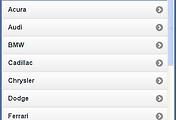
| jQuery Mobile - Nested Lists(내장된 리스트) (0) | 2011.06.25 |
| jQuery Mobile - Basic Linked Lists(링크 리스트) (0) | 2011.06.24 |
| jQuery Mobile Beta 1 Released (0) | 2011.06.22 |




댓글