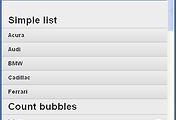
리스트 항목 왼쪽에 thumbnail을 추가하기 위해, 리스트 내부에 첫번째 child 요소로 이미지를 추가하면 됩니다. 그러면 프레임웍크는 80 픽섹의 square로 이미지를 변형합니다. 표준 16x16 픽셀 아이콘을 사용하기 위해서는 이미지 요소에 ui-li-icon의 class를 추가하면 됩니다.
<div class="content-primary">
<ul data-role="listview">
<li><a href="index.html">
<img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/album-bb.jpg" />
<h3>Broken Bells</h3>
<p>Broken Bells</p>
</a></li>
<li><a href="index.html">
<img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/album-hc.jpg" />
<h3>Warning</h3>
<p>Hot Chip</p>
</a></li>
<li><a href="index.html">
<img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/album-p.jpg" />
<h3>Wolfgang Amadeus Phoenix</h3>
<p>Phoenix</p>
</a></li>
<li><a href="index.html">
<img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/album-ok.jpg" />
<h3>Of The Blue Colour Of The Sky</h3>
<p>Ok Go</p>
</a></li>
<li><a href="index.html">
<img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/album-ws.jpg" />
<h3>Elephant</h3>
<p>The White Stripes</p>
</a></li>
<li><a href="index.html">
<img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/album-rh.jpg" />
<h3>Kid A</h3>
<p>Radiohead</p>
</a></li>
<li><a href="index.html">
<img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/album-xx.jpg" />
<h3>XX</h3>
<p>XX</p>
</a></li>
<li><a href="index.html">
<img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/album-mg.jpg" />
<h3>Congratulations</h3>
<p>MGMT</p>
</a></li>
<li><a href="index.html">
<img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/album-ag.jpg" />
<h3>Ashes Grammar</h3>
<p>A Sunny Day in Glasgow</p>
</a></li>
<li><a href="index.html">
<img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/album-k.jpg" />
<h3>Hot Fuss</h3>
<p>Killers</p>
</a></li>
<li><a href="index.html">
<img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/album-af.jpg" />
<h3>The Suburbs</h3>
<p>Arcade Fire</p>
</a></li>
</ul>
</div><!--/content-primary -->

<div class="content-primary">
<ul data-role="listview">
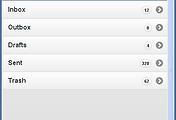
<li><a href="index.html"><img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/gf.png" alt="France" class="ui-li-icon">France <span class="ui-li-count">4</span></a></li>
<li><a href="index.html"><img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/de.png" alt="Germany" class="ui-li-icon">Germany <span class="ui-li-count">4</span></a></li>
<li><a href="index.html"><img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/gb.png" alt="Great Britain" class="ui-li-icon">Great Britain <span class="ui-li-count">0</span></a></li>
<li><a href="index.html"><img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/fi.png" alt="Finland" class="ui-li-icon">Finland <span class="ui-li-count">12</span></a></li>
<li><a href="index.html"><img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/sj.png" alt="Norway" class="ui-li-icon">Norway <span class="ui-li-count">328</span></a></li>
<li><a href="index.html"><img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/us.png" alt="United States" class="ui-li-icon">United States <span class="ui-li-count">62</span></a></li>
</ul>
</div><!--/content-primary -->

<div class="content-primary">
<ul data-role="listview">
<li><a href="index.html">
<img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/album-bb.jpg" />
<h3>Broken Bells</h3>
<p>Broken Bells</p>
</a></li>
<li><a href="index.html">
<img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/album-hc.jpg" />
<h3>Warning</h3>
<p>Hot Chip</p>
</a></li>
<li><a href="index.html">
<img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/album-p.jpg" />
<h3>Wolfgang Amadeus Phoenix</h3>
<p>Phoenix</p>
</a></li>
<li><a href="index.html">
<img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/album-ok.jpg" />
<h3>Of The Blue Colour Of The Sky</h3>
<p>Ok Go</p>
</a></li>
<li><a href="index.html">
<img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/album-ws.jpg" />
<h3>Elephant</h3>
<p>The White Stripes</p>
</a></li>
<li><a href="index.html">
<img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/album-rh.jpg" />
<h3>Kid A</h3>
<p>Radiohead</p>
</a></li>
<li><a href="index.html">
<img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/album-xx.jpg" />
<h3>XX</h3>
<p>XX</p>
</a></li>
<li><a href="index.html">
<img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/album-mg.jpg" />
<h3>Congratulations</h3>
<p>MGMT</p>
</a></li>
<li><a href="index.html">
<img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/album-ag.jpg" />
<h3>Ashes Grammar</h3>
<p>A Sunny Day in Glasgow</p>
</a></li>
<li><a href="index.html">
<img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/album-k.jpg" />
<h3>Hot Fuss</h3>
<p>Killers</p>
</a></li>
<li><a href="index.html">
<img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/album-af.jpg" />
<h3>The Suburbs</h3>
<p>Arcade Fire</p>
</a></li>
</ul>
</div><!--/content-primary -->

<div class="content-primary">
<ul data-role="listview">
<li><a href="index.html"><img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/gf.png" alt="France" class="ui-li-icon">France <span class="ui-li-count">4</span></a></li>
<li><a href="index.html"><img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/de.png" alt="Germany" class="ui-li-icon">Germany <span class="ui-li-count">4</span></a></li>
<li><a href="index.html"><img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/gb.png" alt="Great Britain" class="ui-li-icon">Great Britain <span class="ui-li-count">0</span></a></li>
<li><a href="index.html"><img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/fi.png" alt="Finland" class="ui-li-icon">Finland <span class="ui-li-count">12</span></a></li>
<li><a href="index.html"><img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/sj.png" alt="Norway" class="ui-li-icon">Norway <span class="ui-li-count">328</span></a></li>
<li><a href="index.html"><img src="http://jquerymobile.com/demos/1.0b1/docs/lists/images/us.png" alt="United States" class="ui-li-icon">United States <span class="ui-li-count">62</span></a></li>
</ul>
</div><!--/content-primary -->

'----- IT ----- > jQuery Moblie' 카테고리의 다른 글
| jQuery Mobile - Read-Only Lists(읽기 전용 리스트) (0) | 2011.07.04 |
|---|---|
| jQuery Mobile - Search Filter(검색 필터 리스트) (0) | 2011.07.01 |
| jQuery Mobile - Text Formatting & Counts(텍스트와 리스트 카운트) (1) | 2011.06.29 |
| jQuery Mobile - List dividers(리스트 구분자) (3) | 2011.06.28 |
| jQuery Mobile - Split Button Lists(분할 버튼 리스트) (4) | 2011.06.27 |




댓글