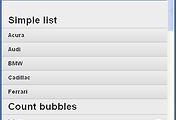
JQM은 간단한 client-side의 검색요소를 갖는 필터를 쉽게 제공합니다. 필터가 가능한 리스트를 만들기 위해, 간단하게 data-filter=”true”속성을 리스트에 추가합니다. 프레임웍크는 리스트 위에 검색박스를 추가하고, 사용자 유형으로 현재 검색 문자열을 포함하지 않는 목록 항목을 필터링하는 동작을 추가합니다. Input의 placeholder text는 디폴트로 “Filter items…”라고 보여집니다. 이 문구를 변경하고 싶다며 mobileinit 이벤트에 바인드하여 $.mobile.listview.prototype.options.filterPlaceholder 옵션을 셋팅하거나, data-filter-placeholder 속성을 list view에 사용하여 셋팅할 수 있습니다. 검색박스는 디폴트로 부모의 테마를 적용받지만, 변경하고 싶을 경우 data-filter-theme속성을 list view에 사용하여 설정할 수 있습니다.
<div class="content-primary">
<ul data-role="listview" data-filter="true">
<li><a href="index.html">Acura</a></li>
<li><a href="index.html">Audi</a></li>
<li><a href="index.html">BMW</a></li>
<li><a href="index.html">Cadillac</a></li>
<li><a href="index.html">Chrysler</a></li>
<li><a href="index.html">Dodge</a></li>
<li><a href="index.html">Ferrari</a></li>
<li><a href="index.html">Ford</a></li>
<li><a href="index.html">GMC</a></li>
<li><a href="index.html">Honda</a></li>
<li><a href="index.html">Hyundai</a></li>
<li><a href="index.html">Infiniti</a></li>
<li><a href="index.html">Jeep</a></li>
<li><a href="index.html">Kia</a></li>
<li><a href="index.html">Lexus</a></li>
<li><a href="index.html">Mini</a></li>
<li><a href="index.html">Nissan</a></li>
<li><a href="index.html">Porsche</a></li>
<li><a href="index.html">Subaru</a></li>
<li><a href="index.html">Toyota</a></li>
<li><a href="index.html">Volkswagon</a></li>
<li><a href="index.html">Volvo</a></li>
</ul>
</div><!--/content-primary -->

<div class="content-primary">
<ul data-role="listview" data-filter="true" data-inset="true">
<li><a href="index.html">Acura</a></li>
<li><a href="index.html">Audi</a></li>
<li><a href="index.html">BMW</a></li>
<li><a href="index.html">Cadillac</a></li>
<li><a href="index.html">Chrysler</a></li>
<li><a href="index.html">Dodge</a></li>
<li><a href="index.html">Ferrari</a></li>
<li><a href="index.html">Ford</a></li>
<li><a href="index.html">GMC</a></li>
<li><a href="index.html">Honda</a></li>
<li><a href="index.html">Hyundai</a></li>
<li><a href="index.html">Infiniti</a></li>
<li><a href="index.html">Jeep</a></li>
<li><a href="index.html">Kia</a></li>
<li><a href="index.html">Lexus</a></li>
<li><a href="index.html">Mini</a></li>
<li><a href="index.html">Nissan</a></li>
<li><a href="index.html">Porsche</a></li>
<li><a href="index.html">Subaru</a></li>
<li><a href="index.html">Toyota</a></li>
<li><a href="index.html">Volkswagon</a></li>
<li><a href="index.html">Volvo</a></li>
</ul>
</div><!--/content-primary -->

<div class="content-primary">
<ul data-role="listview" data-filter="true" data-filter-placeholder="Search people..." data-filter-theme="b">
<li data-role="list-divider">A</li>
<li><a href="index.html">Adam Kinkaid</a></li>
<li><a href="index.html">Alex Wickerham</a></li>
<li><a href="index.html">Avery Johnson</a></li>
<li data-role="list-divider">B</li>
<li><a href="index.html">Bob Cabot</a></li>
<li data-role="list-divider">C</li>
<li><a href="index.html">Caleb Booth</a></li>
<li><a href="index.html">Christopher Adams</a></li>
<li><a href="index.html">Culver James</a></li>
<li data-role="list-divider">D</li>
<li><a href="index.html">David Walsh</a></li>
<li><a href="index.html">Drake Alfred</a></li>
<li data-role="list-divider">E</li>
<li><a href="index.html">Elizabeth Bacon</a></li>
<li><a href="index.html">Emery Parker</a></li>
<li><a href="index.html">Enid Voldon</a></li>
<li data-role="list-divider">F</li>
<li><a href="index.html">Francis Wall</a></li>
<li data-role="list-divider">G</li>
<li><a href="index.html">Graham Smith</a></li>
<li><a href="index.html">Greta Peete</a></li>
<li data-role="list-divider">H</li>
<li><a href="index.html">Harvey Walls</a></li>
<li data-role="list-divider">M</li>
<li><a href="index.html">Mike Farnsworth</a></li>
<li><a href="index.html">Murray Vanderbuilt</a></li>
<li data-role="list-divider">N</li>
<li><a href="index.html">Nathan Williams</a></li>
<li data-role="list-divider">P</li>
<li><a href="index.html">Paul Baker</a></li>
<li><a href="index.html">Pete Mason</a></li>
<li data-role="list-divider">R</li>
<li><a href="index.html">Rod Tarker</a></li>
<li data-role="list-divider">S</li>
<li><a href="index.html">Sawyer Wakefield</a></li>
</ul>
</div><!--/content-primary -->

<div class="content-primary">
<ul data-role="listview" data-filter="true">
<li><a href="index.html">Acura</a></li>
<li><a href="index.html">Audi</a></li>
<li><a href="index.html">BMW</a></li>
<li><a href="index.html">Cadillac</a></li>
<li><a href="index.html">Chrysler</a></li>
<li><a href="index.html">Dodge</a></li>
<li><a href="index.html">Ferrari</a></li>
<li><a href="index.html">Ford</a></li>
<li><a href="index.html">GMC</a></li>
<li><a href="index.html">Honda</a></li>
<li><a href="index.html">Hyundai</a></li>
<li><a href="index.html">Infiniti</a></li>
<li><a href="index.html">Jeep</a></li>
<li><a href="index.html">Kia</a></li>
<li><a href="index.html">Lexus</a></li>
<li><a href="index.html">Mini</a></li>
<li><a href="index.html">Nissan</a></li>
<li><a href="index.html">Porsche</a></li>
<li><a href="index.html">Subaru</a></li>
<li><a href="index.html">Toyota</a></li>
<li><a href="index.html">Volkswagon</a></li>
<li><a href="index.html">Volvo</a></li>
</ul>
</div><!--/content-primary -->

<div class="content-primary">
<ul data-role="listview" data-filter="true" data-inset="true">
<li><a href="index.html">Acura</a></li>
<li><a href="index.html">Audi</a></li>
<li><a href="index.html">BMW</a></li>
<li><a href="index.html">Cadillac</a></li>
<li><a href="index.html">Chrysler</a></li>
<li><a href="index.html">Dodge</a></li>
<li><a href="index.html">Ferrari</a></li>
<li><a href="index.html">Ford</a></li>
<li><a href="index.html">GMC</a></li>
<li><a href="index.html">Honda</a></li>
<li><a href="index.html">Hyundai</a></li>
<li><a href="index.html">Infiniti</a></li>
<li><a href="index.html">Jeep</a></li>
<li><a href="index.html">Kia</a></li>
<li><a href="index.html">Lexus</a></li>
<li><a href="index.html">Mini</a></li>
<li><a href="index.html">Nissan</a></li>
<li><a href="index.html">Porsche</a></li>
<li><a href="index.html">Subaru</a></li>
<li><a href="index.html">Toyota</a></li>
<li><a href="index.html">Volkswagon</a></li>
<li><a href="index.html">Volvo</a></li>
</ul>
</div><!--/content-primary -->

<div class="content-primary">
<ul data-role="listview" data-filter="true" data-filter-placeholder="Search people..." data-filter-theme="b">
<li data-role="list-divider">A</li>
<li><a href="index.html">Adam Kinkaid</a></li>
<li><a href="index.html">Alex Wickerham</a></li>
<li><a href="index.html">Avery Johnson</a></li>
<li data-role="list-divider">B</li>
<li><a href="index.html">Bob Cabot</a></li>
<li data-role="list-divider">C</li>
<li><a href="index.html">Caleb Booth</a></li>
<li><a href="index.html">Christopher Adams</a></li>
<li><a href="index.html">Culver James</a></li>
<li data-role="list-divider">D</li>
<li><a href="index.html">David Walsh</a></li>
<li><a href="index.html">Drake Alfred</a></li>
<li data-role="list-divider">E</li>
<li><a href="index.html">Elizabeth Bacon</a></li>
<li><a href="index.html">Emery Parker</a></li>
<li><a href="index.html">Enid Voldon</a></li>
<li data-role="list-divider">F</li>
<li><a href="index.html">Francis Wall</a></li>
<li data-role="list-divider">G</li>
<li><a href="index.html">Graham Smith</a></li>
<li><a href="index.html">Greta Peete</a></li>
<li data-role="list-divider">H</li>
<li><a href="index.html">Harvey Walls</a></li>
<li data-role="list-divider">M</li>
<li><a href="index.html">Mike Farnsworth</a></li>
<li><a href="index.html">Murray Vanderbuilt</a></li>
<li data-role="list-divider">N</li>
<li><a href="index.html">Nathan Williams</a></li>
<li data-role="list-divider">P</li>
<li><a href="index.html">Paul Baker</a></li>
<li><a href="index.html">Pete Mason</a></li>
<li data-role="list-divider">R</li>
<li><a href="index.html">Rod Tarker</a></li>
<li data-role="list-divider">S</li>
<li><a href="index.html">Sawyer Wakefield</a></li>
</ul>
</div><!--/content-primary -->

'----- IT ----- > jQuery Moblie' 카테고리의 다른 글
| jQuery Mobile - Lists with Forms(폼 리스트) (0) | 2011.07.05 |
|---|---|
| jQuery Mobile - Read-Only Lists(읽기 전용 리스트) (0) | 2011.07.04 |
| jQuery Mobile - Thumbnails & Icons(썸네일과 아이콘 리스트) (0) | 2011.06.30 |
| jQuery Mobile - Text Formatting & Counts(텍스트와 리스트 카운트) (1) | 2011.06.29 |
| jQuery Mobile - List dividers(리스트 구분자) (3) | 2011.06.28 |




댓글