만약, 리스트가 다른 타입의 컨텐츠를 갖는 페이지에 속해 작은 마진과 둥그런 모서리를 갖는 content area 내부의 블록 안에 추가된다면, data-inset=”true”속성을 리스트(ul or ol)에 추가하여 삽입된 페이지 모양을 적용합니다.
<div class="content-primary">
<form>
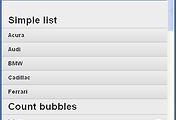
<h2>Simple list</h2>
<ul data-role="listview" data-inset="true">
<li><a href="index.html">Acura</a></li>
<li><a href="index.html">Audi</a></li>
<li><a href="index.html">BMW</a></li>
<li><a href="index.html">Cadillac</a></li>
<li><a href="index.html">Ferrari</a></li>
</ul>
<h2>Count bubbles</h2>
<ul data-role="listview" data-inset="true">
<li><a href="index.html">Inbox <span class="ui-li-count">12</span></a></li>
<li><a href="index.html">Outbox <span class="ui-li-count">0</span></a></li>
<li><a href="index.html">Drafts <span class="ui-li-count">4</span></a></li>
<li><a href="index.html">Sent <span class="ui-li-count">328</span></a></li>
<li><a href="index.html">Trash <span class="ui-li-count">62</span></a></li>
</ul>
<h2>Numbered list</h2>
<ol data-role="listview" data-inset="true">
<li><a href="index.html">The Godfather</a></li>
<li><a href="index.html">Inception</a></li>
<li><a href="index.html">The Good, the Bad and the Ugly </a></li>
<li><a href="index.html">Pulp Fiction</a></li>
<li><a href="index.html">Schindler's List</a></li>
</ol>
<h2>Divided, formatted content</h2>
<ul data-role="listview" data-inset="true">
<li><a href="index.html">
<h3>Stephen Weber</h3>
<p><strong>You've been invited to a meeting at Filament Group in Boston, MA</strong></p>
<p>Hey Stephen, if you're available at 10am tomorrow, we've got a meeting with the jQuery team.</p>
<p class="ui-li-aside"><strong>6:24</strong>PM</p>
</a></li>
<li><a href="index.html">
<h3>jQuery Team</h3>
<p><strong>Boston Conference Planning</strong></p>
<p>In preparation for the upcoming conference in Boston, we need to start gathering a list of sponsors and speakers.</p>
<p class="ui-li-aside"><strong>9:18</strong>AM</p>
</a></li>
</ul>
<h2>Icon list</h2>
<ul data-role="listview" data-inset="true">
<li><a href="index.html"><img src="images/gf.png" alt="France" class="ui-li-icon">France <span class="ui-li-count">4</span></a></li>
<li><a href="index.html"><img src="images/de.png" alt="Germany" class="ui-li-icon">Germany <span class="ui-li-count">4</span></a></li>
<li><a href="index.html"><img src="images/gb.png" alt="Great Britain" class="ui-li-icon">Great Britain <span class="ui-li-count">0</span></a></li>
<li><a href="index.html"><img src="images/fi.png" alt="Finland" class="ui-li-icon">Finland <span class="ui-li-count">12</span></a></li>
<li><a href="index.html"><img src="images/sj.png" alt="Norway" class="ui-li-icon">Norway <span class="ui-li-count">328</span></a></li>
<li><a href="index.html"><img src="images/us.png" alt="United States" class="ui-li-icon">United States <span class="ui-li-count">62</span></a></li>
</ul>
<h2>Thumbnail, split button list</h2>
<ul data-role="listview" data-inset="true">
<li><a href="index.html">
<img src="images/album-bb.jpg" />
<h3>Broken Bells</h3>
<p>Broken Bells</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album
</a></li>
<li><a href="index.html">
<img src="images/album-hc.jpg" />
<h3>Warning</h3>
<p>Hot Chip</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album
</a></li>
<li><a href="index.html">
<img src="images/album-p.jpg" />
<h3>Wolfgang Amadeus Phoenix</h3>
<p>Phoenix</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album
</a></li>
</ul>
<h2>Divided, filterable list</h2>
<ul data-role="listview" data-filter="true" data-inset="true">
<li data-role="list-divider">A</li>
<li><a href="index.html">Adam Kinkaid</a></li>
<li><a href="index.html">Alex Wickerham</a></li>
<li><a href="index.html">Avery Johnson</a></li>
<li data-role="list-divider">B</li>
<li><a href="index.html">Bob Cabot</a></li>
<li data-role="list-divider">C</li>
<li><a href="index.html">Caleb Booth</a></li>
<li><a href="index.html">Christopher Adams</a></li>
</ul>
</form>
</div><!--/content-primary -->




<div class="content-primary">
<form>
<h2>Simple list</h2>
<ul data-role="listview" data-inset="true">
<li><a href="index.html">Acura</a></li>
<li><a href="index.html">Audi</a></li>
<li><a href="index.html">BMW</a></li>
<li><a href="index.html">Cadillac</a></li>
<li><a href="index.html">Ferrari</a></li>
</ul>
<h2>Count bubbles</h2>
<ul data-role="listview" data-inset="true">
<li><a href="index.html">Inbox <span class="ui-li-count">12</span></a></li>
<li><a href="index.html">Outbox <span class="ui-li-count">0</span></a></li>
<li><a href="index.html">Drafts <span class="ui-li-count">4</span></a></li>
<li><a href="index.html">Sent <span class="ui-li-count">328</span></a></li>
<li><a href="index.html">Trash <span class="ui-li-count">62</span></a></li>
</ul>
<h2>Numbered list</h2>
<ol data-role="listview" data-inset="true">
<li><a href="index.html">The Godfather</a></li>
<li><a href="index.html">Inception</a></li>
<li><a href="index.html">The Good, the Bad and the Ugly </a></li>
<li><a href="index.html">Pulp Fiction</a></li>
<li><a href="index.html">Schindler's List</a></li>
</ol>
<h2>Divided, formatted content</h2>
<ul data-role="listview" data-inset="true">
<li><a href="index.html">
<h3>Stephen Weber</h3>
<p><strong>You've been invited to a meeting at Filament Group in Boston, MA</strong></p>
<p>Hey Stephen, if you're available at 10am tomorrow, we've got a meeting with the jQuery team.</p>
<p class="ui-li-aside"><strong>6:24</strong>PM</p>
</a></li>
<li><a href="index.html">
<h3>jQuery Team</h3>
<p><strong>Boston Conference Planning</strong></p>
<p>In preparation for the upcoming conference in Boston, we need to start gathering a list of sponsors and speakers.</p>
<p class="ui-li-aside"><strong>9:18</strong>AM</p>
</a></li>
</ul>
<h2>Icon list</h2>
<ul data-role="listview" data-inset="true">
<li><a href="index.html"><img src="images/gf.png" alt="France" class="ui-li-icon">France <span class="ui-li-count">4</span></a></li>
<li><a href="index.html"><img src="images/de.png" alt="Germany" class="ui-li-icon">Germany <span class="ui-li-count">4</span></a></li>
<li><a href="index.html"><img src="images/gb.png" alt="Great Britain" class="ui-li-icon">Great Britain <span class="ui-li-count">0</span></a></li>
<li><a href="index.html"><img src="images/fi.png" alt="Finland" class="ui-li-icon">Finland <span class="ui-li-count">12</span></a></li>
<li><a href="index.html"><img src="images/sj.png" alt="Norway" class="ui-li-icon">Norway <span class="ui-li-count">328</span></a></li>
<li><a href="index.html"><img src="images/us.png" alt="United States" class="ui-li-icon">United States <span class="ui-li-count">62</span></a></li>
</ul>
<h2>Thumbnail, split button list</h2>
<ul data-role="listview" data-inset="true">
<li><a href="index.html">
<img src="images/album-bb.jpg" />
<h3>Broken Bells</h3>
<p>Broken Bells</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album
</a></li>
<li><a href="index.html">
<img src="images/album-hc.jpg" />
<h3>Warning</h3>
<p>Hot Chip</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album
</a></li>
<li><a href="index.html">
<img src="images/album-p.jpg" />
<h3>Wolfgang Amadeus Phoenix</h3>
<p>Phoenix</p>
</a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album
</a></li>
</ul>
<h2>Divided, filterable list</h2>
<ul data-role="listview" data-filter="true" data-inset="true">
<li data-role="list-divider">A</li>
<li><a href="index.html">Adam Kinkaid</a></li>
<li><a href="index.html">Alex Wickerham</a></li>
<li><a href="index.html">Avery Johnson</a></li>
<li data-role="list-divider">B</li>
<li><a href="index.html">Bob Cabot</a></li>
<li data-role="list-divider">C</li>
<li><a href="index.html">Caleb Booth</a></li>
<li><a href="index.html">Christopher Adams</a></li>
</ul>
</form>
</div><!--/content-primary -->




'----- IT ----- > jQuery Moblie' 카테고리의 다른 글
| jQuery Mobile - API Configuring Defaults(기본 설정 변경) (0) | 2011.07.08 |
|---|---|
| jQuery Mobile - Theming Lists(리스트에 테마적용하기) (0) | 2011.07.07 |
| jQuery Mobile - Lists with Forms(폼 리스트) (0) | 2011.07.05 |
| jQuery Mobile - Read-Only Lists(읽기 전용 리스트) (0) | 2011.07.04 |
| jQuery Mobile - Search Filter(검색 필터 리스트) (0) | 2011.07.01 |



댓글